UiPath StudioでのRPA開発を始めるにあたって、まず全体の流れをざっくりと体験してみましょう。このハンズオンでは、細かい説明や技術的な内容を省き、全体のイメージをつかむことを目的としています。
具体的には、Excelファイルからデータを読み込み、簡単な処理を行い、新しいファイルに書き出す一連の流れをUiPath Studioで体験します。理解が追いつかなくても大丈夫です。手を動かしながら、UiPathがどのようにプロセスを自動化するかを楽しく学んでいきましょう!
本ハンズオンでは以下の二つ業務の自動化をUiPath Studioで作っていきます。
- ExcelとWebアプリを自動処理する
- Webページの表をメールで送信する
本ハンズオンは以下の資料を参照して、最新のUiPath Studioで実現したものです。
ExcelとWebアプリを自動処理する
普段の業務を想定した本格的な自動化に挑戦してみましょう。手動でワークフローを作成していきますが、先ずは業務の全体像を把握することが大切です。
現在の業務を分析しよう
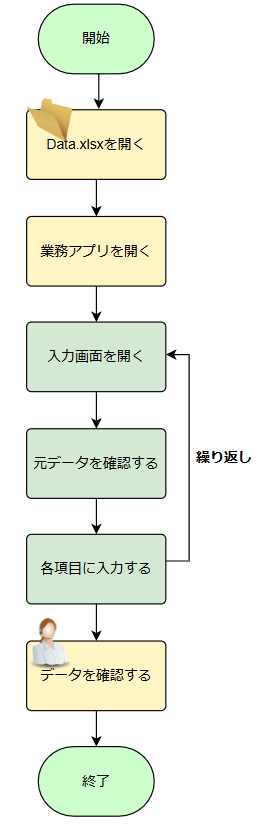
普段の業務を自動化する際には、どのアプリを使って、どんなデータを使って処理して、どんなデータを出力するかという業務手順の分析が必要です。例えば、本ハンズオンで例として取り上げる経費精算処理は、フロチャートで流れを書くと、以下のような図となります。
ワークフローの完成イメージ図
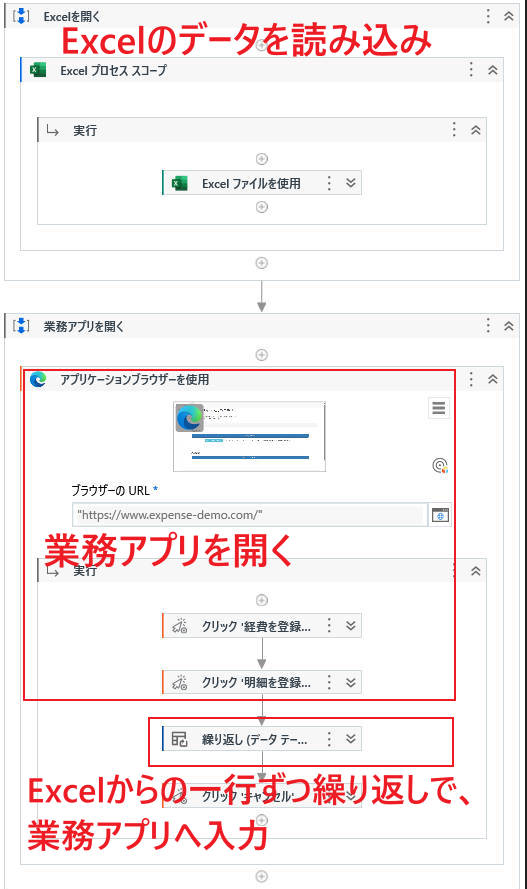
次の部分から、実際にワークフローを作成していきますが、個別の処理だけを見ていると、全対象がつかみにくくなります。以下に作成するワークフローの流れを示すので、作業中に今どの処理を作成しているのかを確認したりしながら読み進めましょう。

実行後の動作は以下の通りです:
開発STEP1 – Excelファイルを開く
利用するサンプルExcelファイルは以下のURLより事前にダウンロードしてください。
操作手順は以下の通りです。
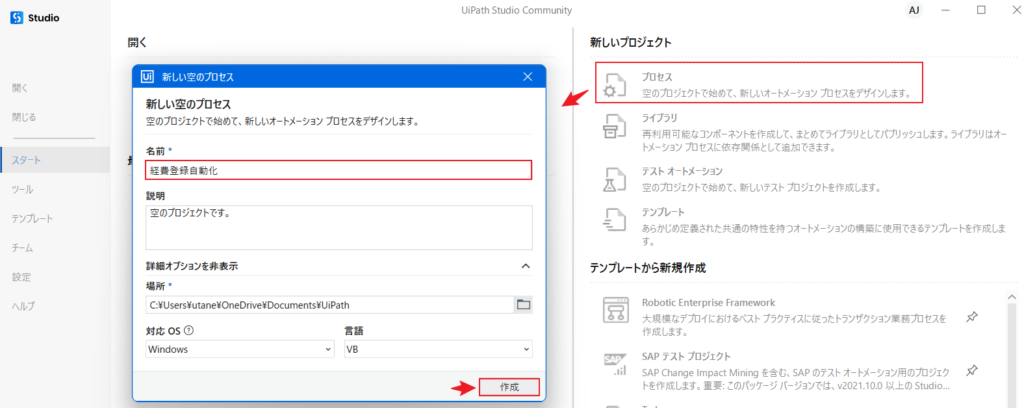
- UiPath Studioを起動して、新規プロジェクトで「プロセス」をクリックし、次の画面にてプロジェクトの名前を入力し、「作成」ボタンをクリックします。

- 「[シーケンス]アクティビティを追加して、アクティビティ名を「Excelファイルの読み込み」に変更します。アクティビティの追加方法は以下のページよりご参考ください。
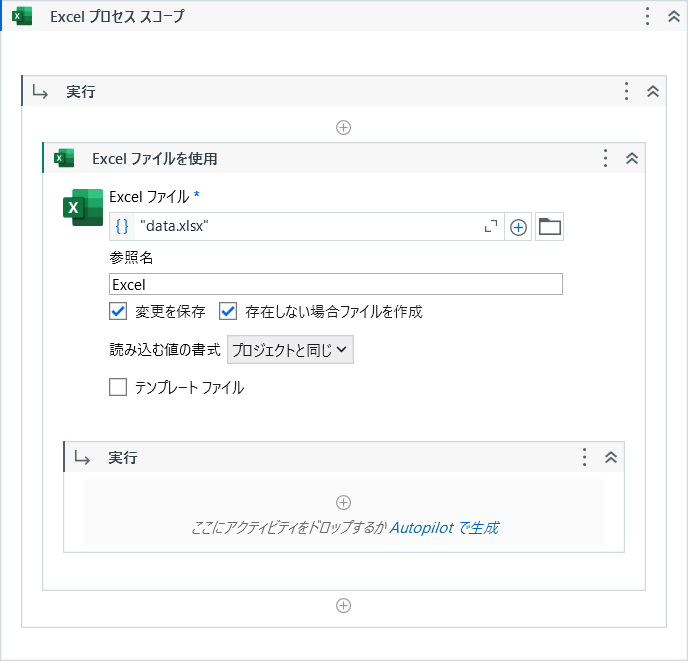
- Excelファイルを開くには、上記の「Excelファイルの読み込み」シーケンスにて、「Excel プロセス スコープ」アクティビティを追加します。
- 次に、「Excel ファイルを使用」アクティビティを「実行」に追加します。
- 「Excel ファイルを使用」アクティビティ内に、事前にダウンロードしたサンプルExcelファイルを指定します。(直接ファイルパスを指定する時には、「” “(ダブルクォーテーション)」で囲みます。)
- その以外の設定は一旦デフォルトのままで大丈夫です。

開発STEP2 – Excelデータを読み込む
次は、開いたExcelからデータを読み込みましょう。[範囲を読み込む]を使うと、指定範囲のデータを読み込んでDataTable型の変数(ここでは経費データテーブル)に格納できます。
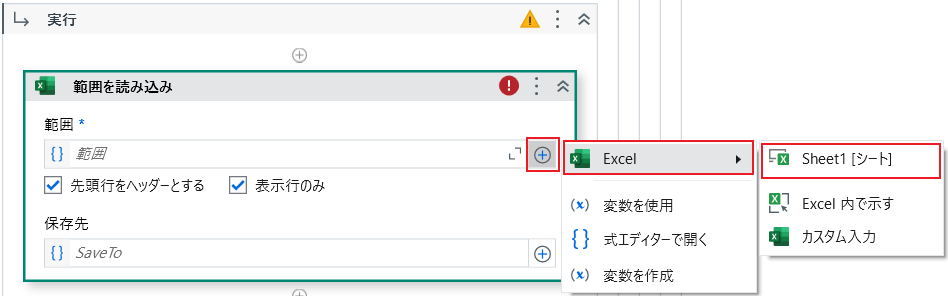
- 「Excel ファイルを使用」の実行に、「範囲を読み込み」アクティビティを追加します。
- 次は以下の図のように、読み込みの範囲を指定します。

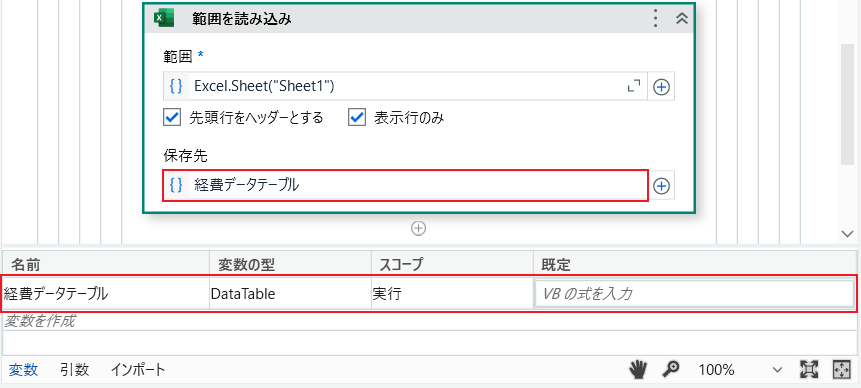
- 次は読み込まれた範囲のデータを保存するため、変数(
経費データテーブル)を作成します。 - 変数(
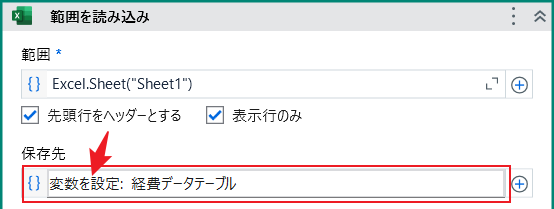
経費データテーブル)を保存先に設定します。(変数の定義と使用は以下の二つ方法があります)
方法1: まず変数タブにて、変数を定義して、アクティビティに使用します。

方法2: 直接アクティビティの保存先欄で、Ctrl + Kキーを押しながら、変数名を入力して、新しい変数の設定と使用ができます。

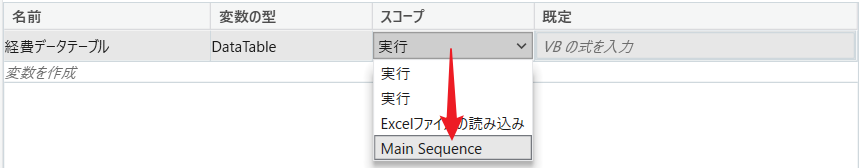
- 保存された経費データテーブル変数は、次のシーケンスでも利用するので、該当変数のスコープをより広くする必要があります。以下のように、スコープを変更します。

開発STEP3 – 業務アプリを開く
続いて、データの入力先となる業務アプリの画面を開きましょう。業務アプリはウェブアプリケーションですので、ブラウザーにてURLを指定して操作します。
ブラウザーでウェブ画面を開くには、「アプリケーション/ブラウザーを使用」アクティビティを使います。
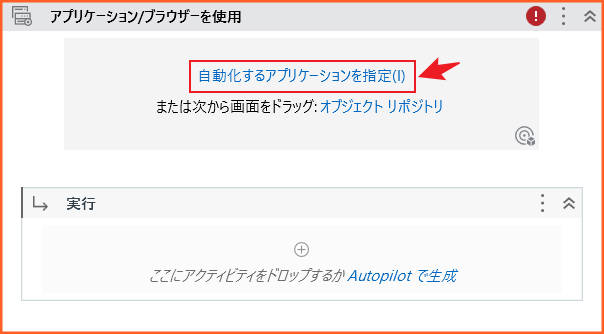
- 「アプリケーション/ブラウザーを使用」アクティビティを追加します。
- 次はブラウザーで業務アプリ「UiPath Demo」を開きます。
- 「アプリケーション/ブラウザーを使用」アクティビティ内の「自動化するアプリケーションを指定」をクリックして、開かれた業務アプリのウェブ画面を指定します。
以下の赤い枠内のをクリックして、ウェブ画面を指定します。

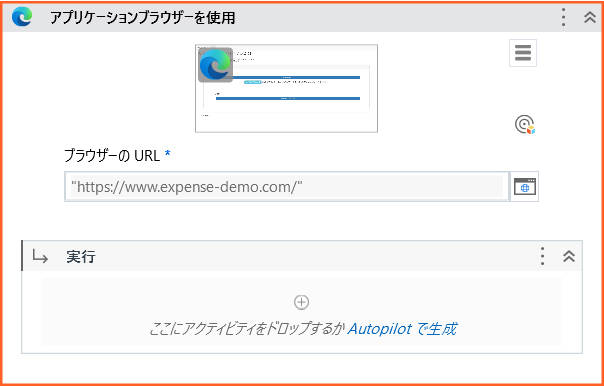
指定後アクティビティは以下のようになります。

- 次は実際の入力画面までたどり着くため、複数のボタンをクリックします。
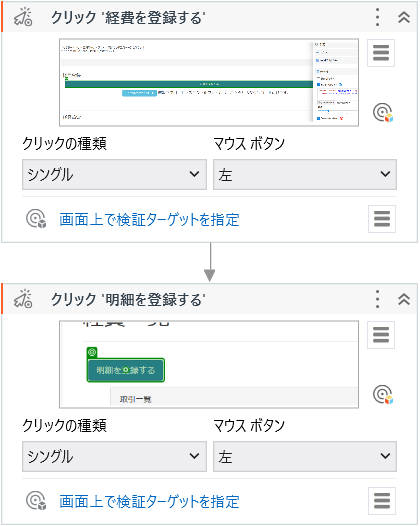
- 「クリック」アクティビティを追加して、該当アクティビティでの「次で指定:…」をクリックして、ウェブ画面での「経費を登録する」ボタンを指定します。
- 次は同じように、「クリック」アクティビティを追加して、次の画面にて、「明細を登録する」ボタンを指定します。
- 途中で動作をチェックしてみよう!
二つの「クリック」アクティビティで、ボタンを指定しました。

開発STEP4 – 繰り返しでデータを入力する
ここまでの操作で、以下のような「経費登録」画面まできました。次は、保存した変数の経費データテーブルを「経費登録」画面に入力します。
経費データテーブルには、複数行のデータがありますので、繰り返しで入力する必要があります。

- 「繰り返し (データ テーブルの各行)」アクティビティを追加し、「データテーブル」欄に変数の「経費データテーブル」を設定します。

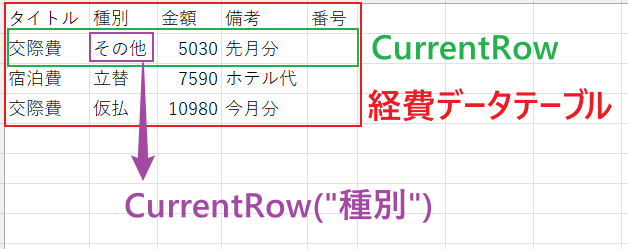
1行分のデータから特定の項目を指定する場合は、CurrentRow(“種別”)と記述します。
- 次は以下の四つアクティビティを追加し、それぞれの操作対象を指定します。
- 文字を入力(操作対象:タイトルの入力欄)
- 項目を選択(操作対象:種別の選択欄)
- 文字を入力(操作対象:金額の入力欄)
- 文字を入力(操作対象:備考の入力欄)
- 四つの操作対象を指定したら、次は各アクティビティに入力する文字列と選択する項目を指定します。
- 文字を入力:
CurrentRow("タイトル").ToString - 項目を選択:
CurrentRow("種別").ToString - 文字を入力:
CurrentRow("金額").ToString - 文字を入力:
CurrentRow("備考").ToString
- 文字を入力:
- 入力が完了したら、「クリック」アクティビティを追加し、「登録する」ボタンを指定します。
- 次の行も入力するので、業務アプリの画面に従って、必要な画面遷移をするため、以下のアクティビティを追加し、操作対象を指定します。
- クリック(操作対象:戻る)
- クリック(操作対象:明細を登録する)
開発STEP5 – 入力を完了し経費一覧に戻る
ここまでにしたら、変数経費データテーブルでのデータが全て業務アプリのに入力されました。次は、経費一覧画面に戻ります。
- 繰り返し入力が完了後の操作ですので、「繰り返し (データ テーブルの各行)」アクティビティの後ろに、以下のアクティビティを追加し、操作対象を指定します。
- クリック(操作対象:キャンセル)
- ここまでは、全ての実装が完了しました。もう一回ワークフローを実行してみましょう。
- 実行すると、開かれたブラウザーが閉じられます。そのまま開いた状態にしたい場合は、「アプリケーションブラウザーを使用」アクティビティのプロパティ欄にある「クローズ動作」を「なし」に設定します。
最後に
ここでは、「代入」や「文字入力」、「クリック」、「範囲を読み込み」などの基本的なアクティビティを手動で組み合わせて経費登録業務の自動化をしました。
最初は、アクティビティの役割などが分からないため、難しいと感じてしまうかもしれませんが、ここで紹介した例は、色々自動化処理に応用できる汎用的なものです。一つずつ確実に身につけていけば、多くの処理を自動化することができるでしょう。
ご参考までに、作成したワークフローはこちらです。
Webページの表をメールで送信する
こちらの業務の自動化では、ブラウザーの表の読み込み、CSVファイルへの出力、CSVファイルを添付してメールを送る、という大きく分けて三つの処理を作成します。
ここで作成するワークフローは、日々の情報収集にも活用できます。以下の株価情報サイトから値上がり銘柄のリストを取得します。
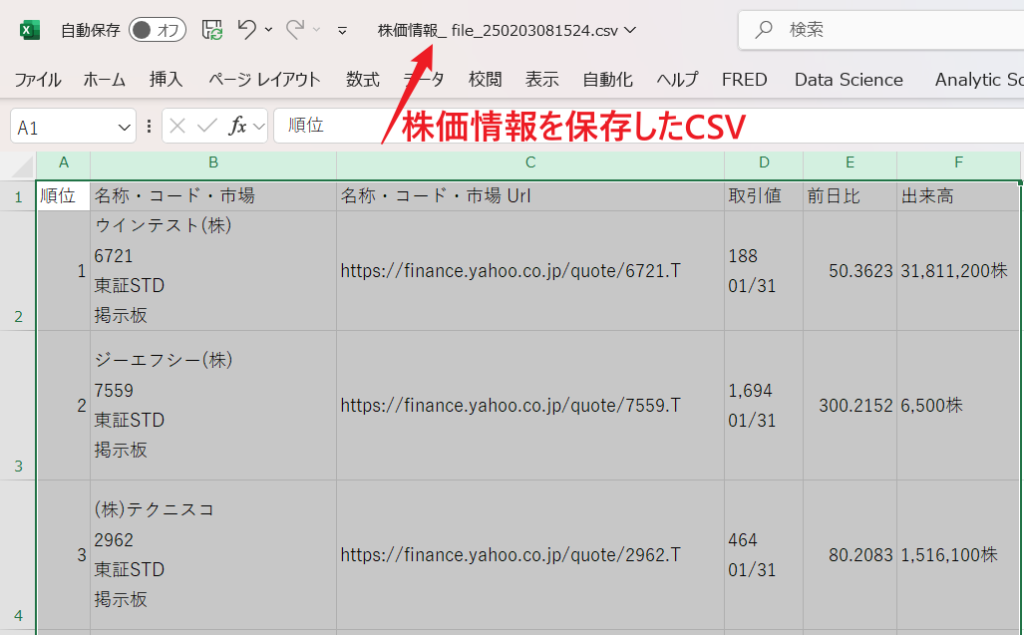
作ったワークフローで以下の左側の複数ページの株価情報を右側のCSVファイルに保存してメールを送ります。


Webページの表のスクレイピング
ここでは、UiPath Studioの強力なデータスクレイピング機能を体験してみましょう。
- UiPath Studioを起動して、新しいプロジェクトを作成します。
- 株価情報サイトを開きます。(https://finance.yahoo.co.jp/stocks/ranking/up?market=all&term=daily)
- こちらの業務には、三つの大きな処理があるので、Main.xamlにて、三つの「シーケンス」アクティビティを追加して、どんな処理をしているか分かりやすくするため、シーケンス名を以下ように変更:
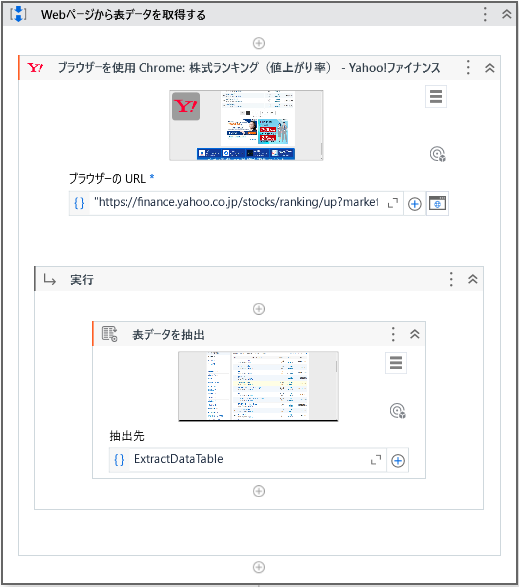
- Webページから表データを取得する
- 取得した表のCSVファイル形式での保存
- メールでの送信
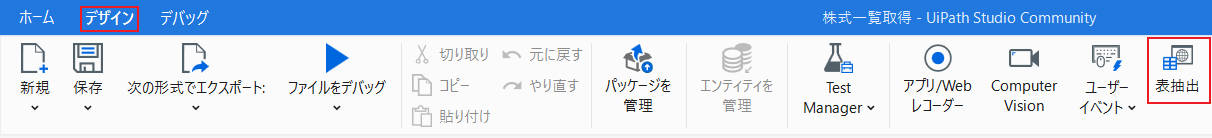
- UiPath Studioにて、「デザイン」→「表抽出」をクリックします。
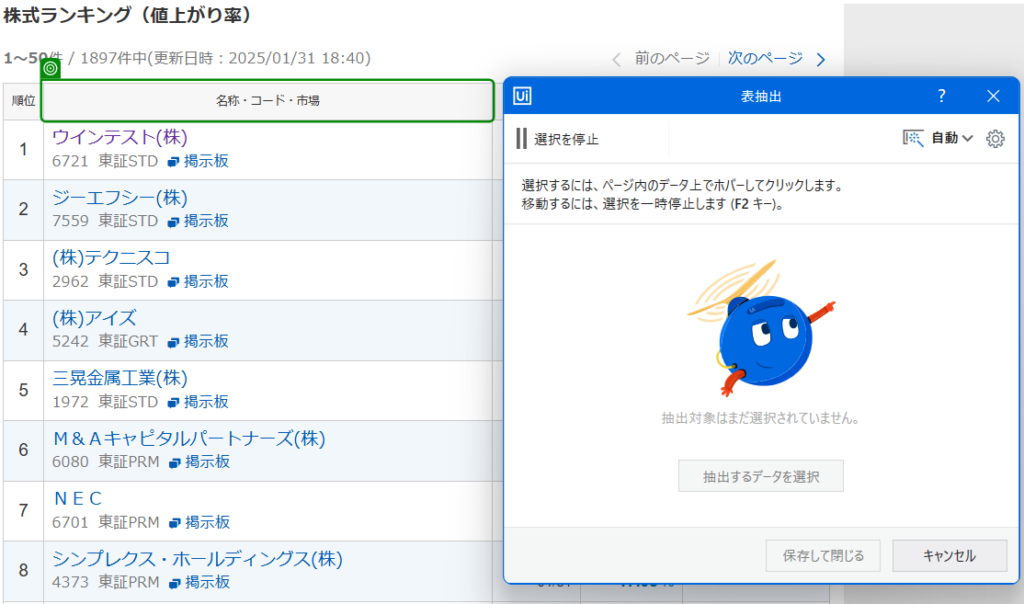
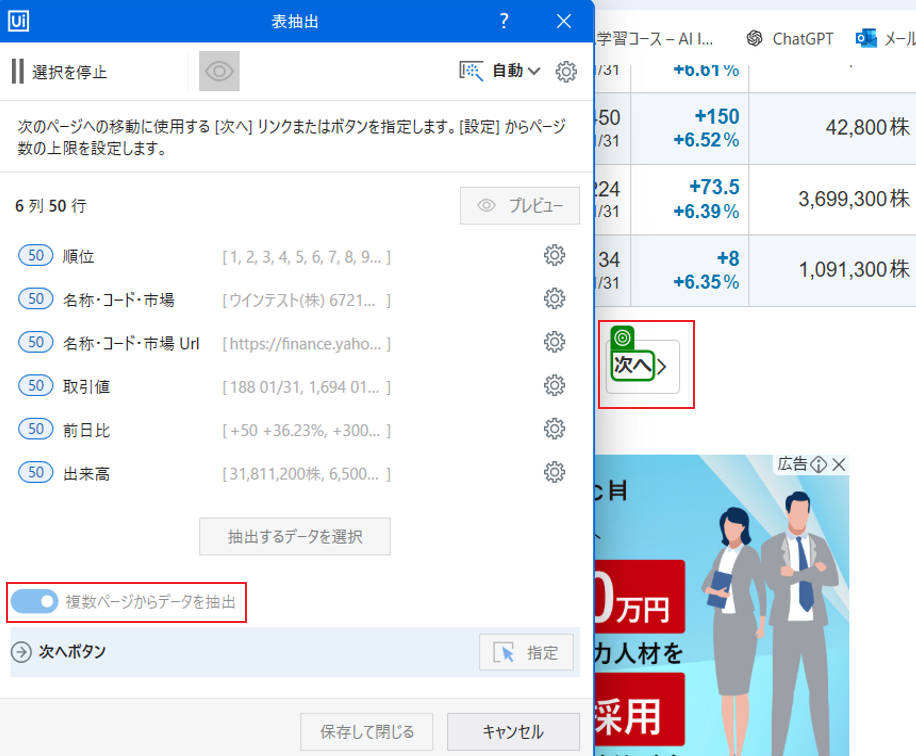
- 表抽出の画面にて、取得対象の表を選択します。(表の任意の場所をクリック)
- 表から全ての列を抽出します。



- 該当表には、複数のページがあるので、「次のページへ」のボタンを指定します。
- ここまでは、表からのデータ抽出が完了しました。「表抽出」画面での「保存して閉じる」ボタンをクリックします。

- 上記の「表抽出」を利用して作られたものを「Webページから表データを取得する」シーケンスに移動します。

取得した表のCSV形式での保存
上記の「Webページの表のスクレイピング」を通して、Webページでの表を変数の「ExtractDataTable」(変数型:DataTable)に保存しました。これから、該当データテーブルをCSV形式で保存するには「CSV に書き込み」アクティビテを使います。
- これから保存するCSVファイルのファイル名を作成しますので、「代入」アクティビティを追加し、「保存先」と「保存する値」を設定します。
- 左側の「保存先」:Ctrl+Kを使って、「CSVファイル名」という変数を作成します。
- 右側の「保存する値」:「
"株価情報_ " + String.Format("file_{0:yyMMddHHmmss}.csv", DateTime.Now)」を利用して、実行時の時刻でファイル名を作成します。
- 「CSVに書き込み」アクティビテを追加し、「書き込み元」と「書き込み先ファイル」を設定します。
- 「書き込み元」:変数「ExtractDataTable」
- 「書き込み先ファイル」:変数「CSVファイル名」
- 一旦ここまでのワークフローを実行してみましょう!プロジェクトのフォルダ直下に、CSVファイル(例:株価情報_ file_250203081524.csv)が作成されたか確認してみてください。
メールでの送信
最後に、作成したCSVファイルをメールに添付して送信します。ここでは、「Outlookメールメッセージを送信」アクティビティでメールを送ります。
- 「Outlook メールメッセージを送信」アクティビティを追加し、宛先などを指定します。
- 「宛先」:送付先のメールアドレスを入力します、例:「info@aiinrobot.jp」
- 「件名」:”株価情報ファイル” + CSVファイル名 + “が作成されました”
- 「ファイルを添付」:「Create Argument」をクリックして、作成した引数の「Value」に「CSVファイル名」を入力します。
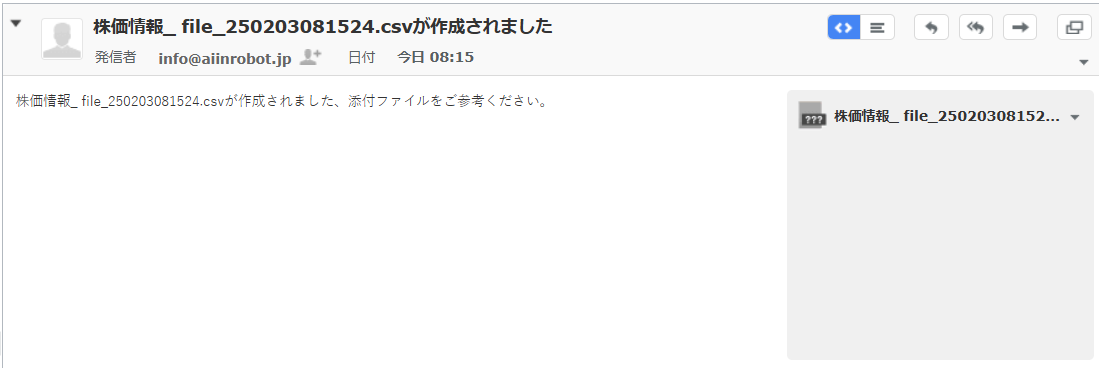
ここまではワークフローの実装が完了しました。ワークフローを実行して、上記の宛先まで以下のメールが届きます。


生成AIによるデータ活用と業務改善の展望
日常的な業務では、さまざまなデータを収集する作業が頻繁に行われます。UiPathはこうしたデータ収集の効率化に大きな力を発揮します。ここでは集めたデータを送信するだけの例を示しましたが、収集したデータを活用して、特定データの抽出や計算、他のアプリケーションへの自動入力なども可能です。
さらに、生成AIと連携することで、データ分析やトレンド予測、最適な業務改善案の提案も実現できます。これにより、単なるデータ処理にとどまらず、より高度な意思決定支援が可能になります。業務内容に応じて、データ収集後の処理に工夫を凝らし、AIを活用した新たな価値創造を目指してみましょう。
UiPathをより詳しく学ぶには
UiPath Academyは、UiPath StudioやUiPath Orchestratorの使い方を動画で学習できるオンラインサービスです。動画だけでなく、テストで理解度を確認したり、演習で実際に動作を体験しながら学習したりできます。