
ウェブページについて
「ウェブページ」とは、インターネット上で公開されている、テキストや画像、動画などで構成された文書のことです。ウェブブラウザで1ページずつ表示されます。あなたが今見ているこの文書もウェブページの1つです。
ウェブページは基本的に、HTML(Hyper Text Markup Language)というマークアップ言語で記述されたテキストファイルと、画像などの外部データによって作られています。
これに加え、CSS(Cascading Style Sheets)を用いることで、ウェブページの見た目やレイアウトを整えることができます。例えば、文字の色やサイズ、背景色、配置などをCSSで指定することで、ユーザーにとって視覚的に分かりやすく、美しいデザインを実現できます。
また、プログラミング言語のJavaScriptを使うことで、クリック時の動作やアニメーションなど、インタラクティブな動作をつけることも可能です。
UiPath Studioでウェブ操作を自動化する際、ウェブページを理解することで要素の選択や操作がスムーズになります。
ウェブページ・ウェブサイトの違い
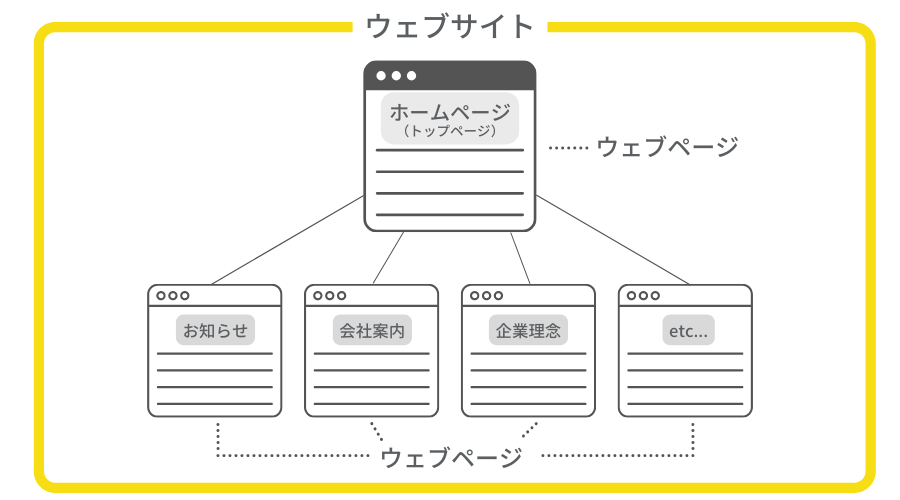
「ウェブサイト」とは、先ほど紹介したウェブページの集合体を意味します。例えば企業が運営するウェブサイトの場合、次のようなウェブページが集まってウェブサイトを構成しています。

HTMLの基本構成
HTMLファイルのソースコードは<html>で始まり、</html>で終わるように記述するのが基本です。この<html>タグの間に、<head>タグや<title>タグ、<body>タグなどを入力します。
[HTML文の基本構成]
<html>
<head>
<title>ページのタイトル</title>
</head>
<body>
<!-- ページの内容をここに記述 -->
</body>
</html><head>~</head>は【Headセクション】と呼ばれ、ページのタイトルや使用するスタイルシート、メタ情報(検索エンジン用の情報や文字コード設定など)を記述する領域です。たとえば、以下のようなメタ情報を含めることが一般的です。
<head>
<meta charset="UTF-8">
<title>サンプルページ</title>
<link rel="stylesheet" href="styles.css">
</head><body>~</body>は【Bodyセクション】と呼ばれ、ページの内容(文章、画像、リンク、ボタンなど)を記述する領域です。例えば、以下のように見出しや段落、画像などを配置できます。
<body>
<h1>見出し</h1>
<p>これは段落のサンプルです。</p>
<img src="image.jpg" alt="サンプル画像">
<a href="https://example.com">リンクのサンプル</a>
</body>上記のHTML文をテキストファイル(例: index.html)として保存し、ブラウザで開くと、記述された内容がウェブページとして表示されます。
この基本構成を覚えることで、ウェブページ作成やUiPath Studioでの自動化に役立つ知識が身につきます。
HTMLに関する詳細な紹介は以下のサイトよりご参照ください。
CSSの基本構成
CSS (Cascading Style Sheets) を使用すると、見栄えの良いウェブページを作成することができます。CSSはHTMLと密接に関連しており、HTMLで作成したWebページのデザインを変更することができます。例えば、テキストのフォント、色、大きさ、背景色、画像の配置やサイズなどです。
Webページを作成する際に、HTMLとCSSはセットで使用されることが多いです。
- 例:CSSが適用されていないウェブページ:
<!DOCTYPE html>
<html>
<body>
<h1>A Blue Heading</h1>
<p>A red paragraph.</p>
</body>
</html>
- 例:CSSが適用されたウェブページ:
<!DOCTYPE html>
<html>
<body>
<h1 style="color:blue;">A Blue Heading</h1>
<p style="color:red;">A red paragraph.</p>
</body>
</html>
CSSに関する詳細はこちらで割愛します。詳細に関しては以下のページよりご参照ください。
UiPathとウェブページ自動化の仕組み
UiPathのウェブ自動化では、セレクターが中心的な役割を果たします。セレクターは、ウェブページ上の要素を一意に特定するためのコードで、HTMLのタグや属性を基に生成されます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>名前確認フォーム</title>
</head>
<body>
<h1>名前確認フォーム</h1>
<form action="#" method="POST">
<label for="name">お名前:</label>
<input type="text" id="name" name="name" placeholder="お名前を入力してください">
<button type="button" onclick="alertName()">確認</button>
</form>
<script>
function alertName() {
const name = document.getElementById('name').value;
if (name) {
alert(`こんにちは、${name}さん!`);
} else {
alert('お名前を入力してください。');
}
}
</script>
</body>
</html>
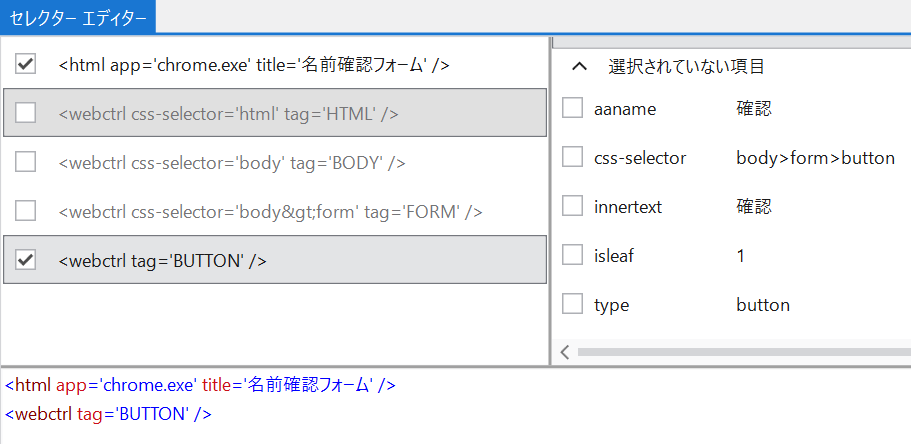
上記はHTML文を開いたウェブページ画面です。UiPathのUI Explorerで、[確認]ボタンを要素として選択すると、右図の通りのセレクターが選択されます。

UiPathのセレクターについて
Studio ではセレクターと呼ばれる機能を使用します。セレクターは、UI画面要素とその親要素の属性を XML文の形で格納します。
例:以下のように、<webctrl tag='BUTTON' />がボタンのUI画面要素、<html app='chrome.exe' title='名前確認フォーム' />がその親要素のウェブページです。
<html app='chrome.exe' title='名前確認フォーム' />
<webctrl tag='BUTTON' />ほとんどの場合、セレクターは Studio によって自動的に生成されます。特に、自動化対象のアプリケーションのUI要素が起動するたびに変わるものでなければ、生成されたセレクターをユーザーが編集する必要はありません。
UIの自動化するために、セレクターを理解することが非常に重要です。後述のコースで詳しく紹介します。
また、以下のオフィシャルサイトもご参照ください。
最後に
UiPath Studioでウェブ操作を自動化する際、HTMLやCSSの基本知識が役立ちます。セレクター設計や動的要素の操作、UIの安定性向上に寄与します。これらの基礎を理解することで、より高度な自動化ワークフローを効率的に作成することが可能になります。