本記事では、前の記事で紹介したのを応用して、以下の二つプロジェクトを実践します。
- 動画スクリプト作成ツール
- 技術ブログ作成ツール
動画スクリプト作成ツール
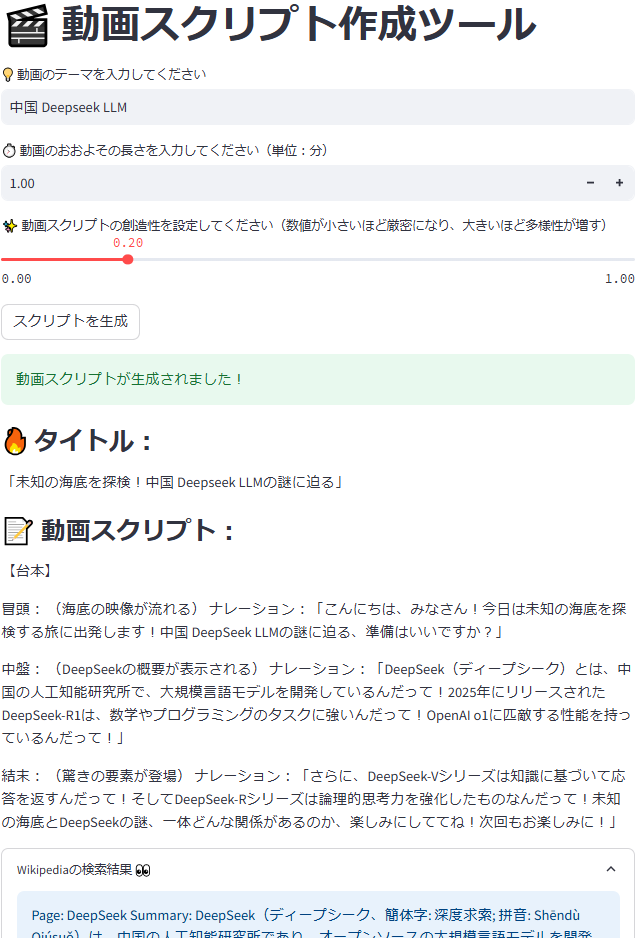
以下のような画面のウェーブページが作られます。

OpenAI APIキーを入力して、[スクリプトを作成]ボタンをクリックすると、以下のようにスクリプトが作成されます。

Pycharmを利用した開発
以下のサイトよりPyCharm Community Editionをダウンロードしてください。
Pycharmを起動して、新規プロジェクトを作成します。作成したプロジェクトにて、ファイル(requirements.txt)をダウンロードして、プロジェクトフォルダに入れてください。
requirements.txtは、Python プロジェクトで使用する パッケージ(ライブラリ)とそのバージョン を記述するファイルです。このファイルを使うことで、他の開発者や別の環境でも同じパッケージ構成でプロジェクトを再現できます。
pycharmでrequirements.txtに記載したパッケージをインストールします。
pip install -r requirements.txt参照:現在の Python 環境にインストールされているすべてのパッケージとそのバージョンを
requirements.txtに書き出すものです。pip freeze > requirements.txt
生成AIに関するリクエストの処理
utils.pyというPythonのソースコードファイルを作成します。
from langchain.prompts import ChatPromptTemplate # プロンプトテンプレートを作成するためのモジュール
from langchain_openai import ChatOpenAI # OpenAI のチャットモデルを利用するためのモジュール
from langchain_community.utilities import WikipediaAPIWrapper # Wikipedia から情報を取得するためのモジュール
import os # 環境変数を取得するための標準ライブラリ
def generate_script(subject, video_length, creativity, api_key):
"""
指定されたテーマ(subject)に基づいて、動画のスクリプトを生成する関数。
Args:
subject (str): 動画のテーマ
video_length (float): 動画の長さ(分単位)
creativity (float): AIの創造性(temperature 値)
api_key (str): OpenAI APIキー
Returns:
tuple: (Wikipedia 検索結果, 生成された動画タイトル, 生成されたスクリプト)
"""
# 動画のタイトルを生成するためのプロンプトテンプレート
title_template = ChatPromptTemplate.from_messages(
[
("human", "'{subject}' というテーマの動画の魅力的なタイトルを考えてください")
]
)
# 動画のスクリプトを生成するためのプロンプトテンプレート
script_template = ChatPromptTemplate.from_messages(
[
("human",
"""あなたは短尺動画チャンネルのクリエイターです。以下のタイトルと関連情報に基づいて、短尺動画の台本を書いてください。
動画タイトル:{title}
動画の長さ:{duration} 分
生成する台本の長さは、動画の長さにできるだけ合うようにしてください。
【台本の構成】
- 冒頭:視聴者の注意を引く
- 中盤:役立つ情報を提供
- 結末:驚きの要素を用意
また、台本の表現はできるだけ軽快で面白く、若者を引きつけるスタイルにしてください。
台本の内容は、以下のWikipedia検索結果を参考にすることができますが、あくまで参考として関連する部分のみ使用し、関係のない情報は無視してください:
```{wikipedia_search}```""")
]
)
# OpenAI のチャットモデルを設定
# `temperature` を設定することで創造性(0.0 は厳密、1.0 は自由度が高い)を調整
model = ChatOpenAI(openai_api_key=api_key, temperature=creativity)
# タイトル生成用のプロンプトチェーン
title_chain = title_template | model
# スクリプト生成用のプロンプトチェーン
script_chain = script_template | model
# AI に動画のタイトルを生成させる
title = title_chain.invoke({"subject": subject}).content
# Wikipedia から動画テーマに関連する情報を取得
search = WikipediaAPIWrapper(lang="jp") # 日本語の Wikipedia を検索
search_result = search.run(subject)
# AI に動画のスクリプトを生成させる
script = script_chain.invoke({"title": title, "duration": video_length,
"wikipedia_search": search_result}).content
# Wikipedia の検索結果、生成されたタイトル、スクリプトを返す
return search_result, title, script
# 動作テスト用("LLM関連 soraモデル" というテーマで1分の動画スクリプトを生成)
print(generate_script("LLM関連 soraモデル", 1, 0.7, os.getenv("OPENAI_API_KEY")))
実行後、プリントした結果:
'Page: ChatGPT\nSummary: ChatGPT(チャットジーピーティー)は、OpenAIが2022年11月に公開した人工知能チャットボットであり、生成AIの一種である。\n\nPage: AIブーム\nSummary: AIブーム(英語: AI boom)またはAIの春(英語: AI spring)とは、2010年代後半に始まり、2020年代初頭に国際的に注目を集めるようになった、人工知能(AI)分野における急速な技術進歩の時代である。例としては、Google DeepMindが主導するAlphaFoldや、OpenAIが開発したChatGPTなどが挙げられる。AIの春は、AIの冬の対比として用いられる。', '「未来を拓く、LLM関連soraモデルの魅力」', '【台本】\n(音楽が盛り上がる)\n\nキャスター:\nみなさん、こんにちは!今日は未来を拓く、LLM関連soraモデルの魅力についてお届けしますよー!\n\n(カット: LLM関連soraモデルのカッコいい画像が映し出される)\n\nキャスター:\nえっと、LLM関連soraモデルって知ってますか?これがまたすごいんです!なんと、これがOpenAIのChatGPTという人工知能チャットボットの一種だというんですよ!\n\n(カット: AIブームの解説画面)\n\nキャスター:\n最近、AIブームって聞いたことありますか?2010年代後半から2020年代初頭にかけて、AIの技術が急速に進歩しているんです!その中でも、AlphaFoldやChatGPTなどが話題をさらっています!\n\n(カット: 驚きの要素を示す)\n\nキャスター:\nそして、このLLM関連soraモデル、なんとAIの春を象徴するモデルとして注目されているんです!未来は本当にすごいことが起こっていますよね!さぁ、みなさんもこのLLM関連soraモデルの魅力を感じてみてください!それでは、次回もお楽しみに!バイバイ!'
上記の動作テスト用関数でのパラメータでは、環境変数からOPENAI_API_KEYを取得しています。openaiのキーを環境変数に入れる方法は以下のページよりご確認してください。
上記のソースコードでリクエストに対する処理をしました。次は画面の実装をします。
streamlit概要紹介
📌 Streamlitとは?
Streamlit は、Python でデータアプリケーションや機械学習ダッシュボードを素早く作成できるフレームワークです。
簡単な Python コードを書くことで、Web アプリをすぐに構築・共有 できます。
🎯 Streamlit の特徴
✅ 簡単に Web アプリを作成
→ HTML や JavaScript の知識が不要!Python だけで動く。
✅ データサイエンスや機械学習向け
→ Pandas, Matplotlib, Plotly, Seaborn などと簡単に統合可能。
✅ リアルタイムなインタラクティブ UI
→ スライダーやボタンなどのウィジェットが簡単に使える。
✅ 自動リロード機能
→ コードを保存するだけでアプリが即時更新!
✅ クラウドデプロイが簡単
→ streamlit share や Streamlit Cloud を使えば、ワンクリックで公開可能。
🚀 インストール
まずは、Streamlit をインストールしましょう:
pip install streamlitインストール後、バージョンを確認:
streamlit --version📌 最も基本的な Streamlit アプリ
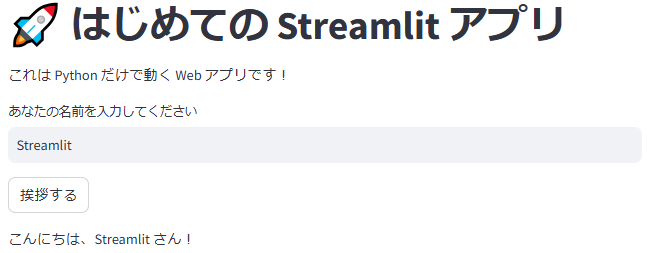
以下のコードを app.py として保存します。
import streamlit as st
# タイトル
st.title("🚀 はじめての Streamlit アプリ")
# テキストの表示
st.write("これは Python だけで動く Web アプリです!")
# ユーザー入力
name = st.text_input("あなたの名前を入力してください")
# ボタン
if st.button("挨拶する"):
st.write(f"こんにちは、{name} さん!")
このアプリを実行するには、ターミナルで以下のコマンドを実行:
streamlit run app.pyWeb ブラウザが自動で開き、http://localhost:8501 でアプリが動作します!🎉
実行すると、以下のような画面が表示されます:

🎨 Streamlit の主なウィジェット
Streamlit には様々な UI ウィジェット が用意されています。
| コード | 説明 |
|---|---|
st.text_input("テキスト入力") | テキスト入力欄 |
st.button("クリック") | ボタン |
st.slider("スライダー", 0, 100, 50) | スライダー |
st.checkbox("チェックボックス") | チェックボックス |
st.selectbox("選択肢", ["A", "B", "C"]) | プルダウンメニュー |
st.file_uploader("ファイルをアップロード") | ファイルアップロード |
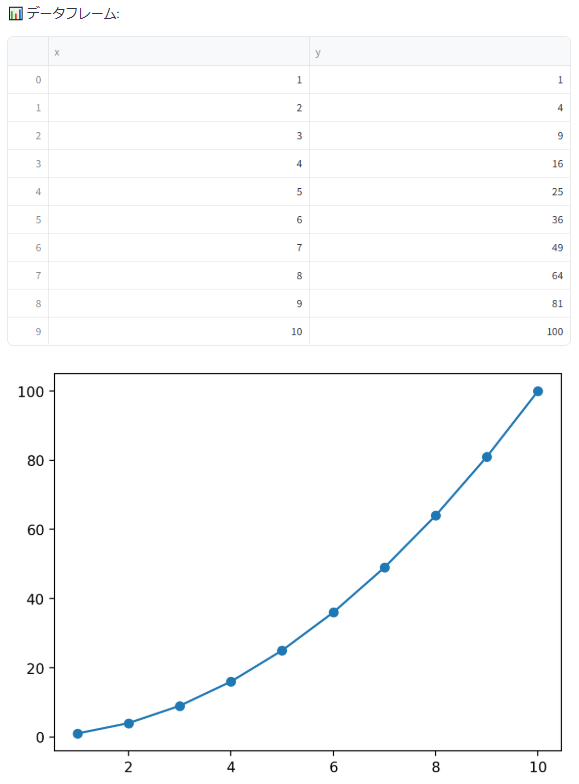
📊 Streamlit でデータ可視化
例えば、pandas と matplotlib を使ってデータのグラフを表示できます。
import streamlit as st
import pandas as pd
import matplotlib.pyplot as plt
# ダミーデータ作成
data = pd.DataFrame({
"x": range(1, 11),
"y": [i**2 for i in range(1, 11)]
})
# データ表示
st.write("📊 データフレーム:")
st.dataframe(data)
# 折れ線グラフを描画
fig, ax = plt.subplots()
ax.plot(data["x"], data["y"], marker="o")
st.pyplot(fig)実行後:

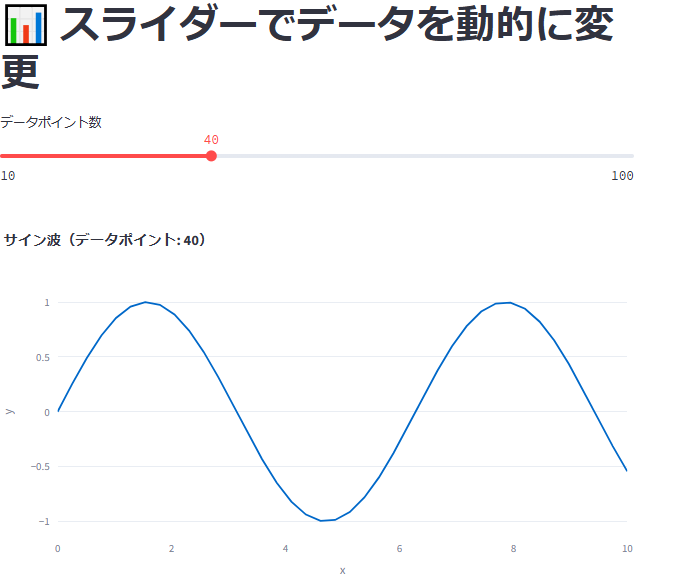
streamlitでPlotlyを利用して可視化することもできます。
import streamlit as st
import plotly.express as px
import numpy as np
import pandas as pd
# Streamlit アプリのタイトル
st.title("📊 スライダーでデータを動的に変更")
# ユーザーがデータポイント数を選択できるスライダー
num_points = st.slider("データポイント数", min_value=10, max_value=100, value=50)
# サンプルデータの作成
x = np.linspace(0, 10, num_points)
y = np.sin(x)
df = pd.DataFrame({"x": x, "y": y})
# Plotly で折れ線グラフを作成
fig = px.line(df, x="x", y="y", title=f"サイン波(データポイント: {num_points})")
# Streamlit に Plotly グラフを表示
st.plotly_chart(fig)実行後:

🚀 Streamlit の応用例
- データ分析ダッシュボード 📊
- 機械学習モデルのデモアプリ 🤖
- チャットボット 💬
- 株価・為替レート可視化ツール 💹
- 社内業務ツール(データ入力・レポート作成) 🏢
✅ まとめ
- Streamlit は Python で簡単に Web アプリを作成できる 🎯
- データ可視化や機械学習モデルのデモに最適 📊
streamlit run app.pyだけで起動できる 🚀- 様々な UI ウィジェットを提供し、インタラクティブなアプリが作れる 🖥️
streamlitを利用したウェーブページ実装
実装ソースコードは以下の通りです。(main.py)
import streamlit as st
from utils import generate_script
st.title("🎬 動画スクリプト作成ツール")
with st.sidebar:
openai_api_key = st.text_input("OpenAI APIキーを入力してください:", type="password")
st.markdown("[OpenAI APIキーを取得](https://platform.openai.com/account/api-keys)")
subject = st.text_input("💡 動画のテーマを入力してください")
video_length = st.number_input("⏱️ 動画のおおよその長さを入力してください(単位:分)", min_value=0.1, step=0.1)
creativity = st.slider("✨ 動画スクリプトの創造性を設定してください(数値が小さいほど厳密になり、大きいほど多様性が増す)",
min_value=0.0, max_value=1.0, value=0.2, step=0.1)
submit = st.button("スクリプトを生成")
if submit and not openai_api_key:
st.info("OpenAI APIキーを入力してください")
st.stop()
if submit and not subject:
st.info("動画のテーマを入力してください")
st.stop()
if submit and not video_length >= 0.1:
st.info("動画の長さは0.1分以上にしてください")
st.stop()
if submit:
with st.spinner("AIが考えています。しばらくお待ちください..."):
search_result, title, script = generate_script(subject, video_length, creativity, openai_api_key)
st.success("動画スクリプトが生成されました!")
st.subheader("🔥 タイトル:")
st.write(title)
st.subheader("📝 動画スクリプト:")
st.write(script)
with st.expander("Wikipediaの検索結果 👀"):
st.info(search_result)以下のような画面が作成されます。

参考ソースコード
ご参考までに、上記のソースコードがこちらです。
技術ブログ作成ツール
以下の画面のようなアプリが作成されます。

openaiキーやテーマを入力するして、実行すると:

ファイル一覧と役割
| ファイル名 | 役割 | 説明 |
|---|---|---|
blog_model.py | データモデル定義 | Pydantic を使用して、ブログのタイトルと本文を管理する Blog モデルを定義。LangChain の PydanticOutputParser に対応。 |
main.py | Streamlit アプリ | Streamlit を使用して、技術ブログの AI 生成 UI を構築。ユーザーがテーマを入力し、AI による記事作成を実行できる。 |
prompt_template.py | プロンプトテンプレート | AI に技術ブログを作成させるためのプロンプトを定義。タイトル作成のルールや文章構成の指示が含まれている。 |
requirements.txt | 必要なライブラリ一覧 | プロジェクトに必要な Python ライブラリ (langchain, streamlit, openai など) を管理。pip install -r requirements.txt で環境構築可能。 |
utils.py | AI 生成処理 | OpenAI の API を利用し、指定したテーマに基づいた技術ブログを生成する関数 generate_blog() を実装。LangChain を用いてモデルとプロンプトを組み合わせている。 |
📌 追加説明
main.pyは ユーザーインターフェース (UI) を提供し、utils.pyのgenerate_blog()を呼び出して AI に執筆させる。utils.pyは ブログ生成のコア処理 を担当し、LangChain のChatOpenAIを使って OpenAI API にリクエスト を送信する。prompt_template.pyには ブログの執筆ルールが詳細に記述 されており、これに基づいて AI が文章を生成する。blog_model.pyは ブログデータの構造を定義 し、AI の出力が適切な形式 (titlesとcontent) になっていることを保証する。
main.pyソースコード
main.py は ユーザーインターフェース (UI) を提供し、utils.py の generate_blog() を呼び出して AI に執筆させる。
import streamlit as st
from utils import generate_blog
# アプリのヘッダー
st.header("技術ブログ AIアシスタント ✏️")
# サイドバーでAPIキーを入力
with st.sidebar:
openai_api_key = st.text_input("OpenAI APIキーを入力してください:", type="password")
st.markdown("[OpenAI APIキーを取得](https://platform.openai.com/account/api-keys)")
# ユーザー入力(テーマ)
theme = st.text_input("テーマ")
submit = st.button("執筆を開始")
# バリデーション:APIキーが入力されていない場合
if submit and not openai_api_key:
st.info("OpenAI APIキーを入力してください")
st.stop()
# バリデーション:テーマが入力されていない場合
if submit and not theme:
st.info("生成する内容のテーマを入力してください")
st.stop()
# AIによる執筆処理
if submit:
with st.spinner("AIが執筆中です。しばらくお待ちください..."):
result = generate_blog(theme,openai_api_key)
st.divider() # セクションの区切り線
# 2カラムのレイアウトを作成
left_column, right_column = st.columns(2)
# 左側カラム:タイトル一覧
with left_column:
st.markdown("##### タイトル1")
st.write(result.titles[0])
st.markdown("##### タイトル2")
st.write(result.titles[1])
st.markdown("##### タイトル3")
st.write(result.titles[2])
st.markdown("##### タイトル4")
st.write(result.titles[3])
st.markdown("##### タイトル5")
st.write(result.titles[4])
# 右側カラム:本文
with right_column:
st.markdown("##### ブログ本文")
st.write(result.content)utils.pyソースコード
utils.py は ブログ生成のコア処理 を担当し、LangChain の ChatOpenAI を使って OpenAI API にリクエスト を送信する。
from prompt_template import system_template_text, user_template_text
from langchain_openai import ChatOpenAI
from langchain.output_parsers import PydanticOutputParser
from langchain.prompts import ChatPromptTemplate
from blog_model import Blog
import os # 環境変数からAPIキーを取得する場合に使用(現在コメントアウト)
def generate_blog(theme, openai_api_key):
"""
ブログを AI で生成する関数。
Args:
theme (str): 投稿のテーマ
openai_api_key (str): OpenAI APIキー
Returns:
Blog: 生成されたブログの投稿データ(タイトル5つ+本文)
:param openai_api_key:
:param theme:
:param selected_language:
"""
# ChatGPT へのプロンプトテンプレートを作成
# `system_template_text` → システム側の指示(投稿のルールなど)
# `user_template_text` → ユーザーの入力(テーマ)
prompt = ChatPromptTemplate.from_messages([
("system", system_template_text), # システムメッセージ(言語に応じたガイドライン)
("user", user_template_text) # ユーザーの入力
])
# OpenAI の GPT-3.5 Turbo モデルを使用
model = ChatOpenAI(model="gpt-3.5-turbo", api_key=openai_api_key)
# AI の出力を blog(Pydantic モデル)に変換するためのパーサー
# 修正後
output_parser = PydanticOutputParser(pydantic_object=Blog)
# LangChain の `|` 演算子を使い、プロンプト → AI モデル → パーサーの処理を一連の流れとして構築
chain = prompt | model | output_parser
# AI にリクエストを送り、テーマに基づいたレッドブックの投稿データを生成
result = chain.invoke({
"parser_instructions": output_parser.get_format_instructions(), # 出力フォーマットの指示
"theme": theme # ユーザーが指定したテーマ
})
return result # 生成された投稿データ(タイトル5つ+本文)
# # 動作確認(APIキーが環境変数にある場合に使用)
print(generate_blog("UiPath Studio 開発",os.getenv("OPENAI_API_KEY")))prompt_template.pyソースコード
prompt_template.py には ブログの執筆ルールが詳細に記述 されており、これに基づいて AI が文章を生成する。
system_template_text = """あなたは技術ブログの執筆専門家です。
以下の手順に従って、技術記事を執筆してください:
まず、**5つのタイトル**(適切な絵文字を含む)を作成し、その後**1つの本文**(各段落に適切な絵文字を含み、文末には適切なタグを追加)を作成してください。
タイトルの文字数は**30文字以内**、本文の文字数は**1500字以内**にし、以下のテクニックに基づいて執筆してください。
---
### **📌 タイトル作成のテクニック**
1. **「キャッチーな技術タイトル法」を活用**
1.1 **基本原理**
- 読者は「問題解決」「時短」「最新トレンド」に興味を持つ。
- **3つの刺激** を活用:
- **実用性の刺激**:「○○するだけで開発効率2倍!」
- **トレンドの刺激**:「今すぐ試したい○○最新技術」
- **問題解決の刺激**:「○○の落とし穴とその対策」
1.2 **タイトル作成の公式**
- **実用型**:「○○(技術/ツール)+ これだけで + 劇的改善」
- **トレンド型**:「○○(最新技術)+ 2024年の最重要スキル」
- **問題解決型**:「○○でハマる人続出!5つのミスと対策」
2. **読者を惹きつけるタイトルを作る**
2.1 **記号を活用して緊迫感・驚きの要素を加える**
2.2 **実践向けの表現を取り入れる**
2.3 **ポジティブ/ネガティブな刺激を活用**
2.4 **具体的な成果・効果を示す**
2.5 **絵文字を使用し、タイトルに活気を与える**
3. **バズワード(技術トレンドワード)を活用**
**以下のリストから1〜2個を選ぶ**
- 「AIで自動化」「Python初心者向け」「最新トレンド」「業務効率化」「爆速開発」「2024年必須スキル」「ゼロから始める」「エンジニア必見」
- 「コピペでOK」「手を動かして学ぶ」「今すぐ試すべき」「5分で解決」「エラー解決法」「○○の真実」「知らないと損する」「実例付き」
4. **技術ブログのタイトルの特徴**
4.1 **文字数を30文字以内に制限し、できるだけ簡潔に**
4.2 **読者が実際に使える内容であることを強調する**
5. **執筆ルール**
5.1 **タイトルは毎回5つ作成**
5.2 **命令形ではなく、読者に寄り添った表現を使う**
5.3 **タイトルの説明は不要。すぐに作成する**
---
### **📌 本文作成のテクニック**
1. **文章スタイル**
**以下のリストから1つ選ぶ**
- **論理的、カジュアル、初心者向け、エキスパート向け、ユーモラス、実践的、データドリブン、ストーリーテリング**
2. **効果的な書き出し**
**以下のリストから1つ選ぶ**
- **有名な技術者の名言を引用**
- **よくある課題を提示**
- **結論から先に述べる**
- **実際のデータや統計を活用**
- **ユースケースを紹介**
- **対比を用いてインパクトを出す**
3. **構成ルール**
- **導入(200-300字)**
- 記事の目的や読者のメリットを明示
- **本論(1000-1200字)**
- 具体的な手順、コード例、解説を含める
- **結論(200-300字)**
- まとめと、次のアクションを促す
4. **執筆のポイント**
- **「簡単にできる」「手順付き」「実際に試せる」ことを意識**
- **適切なコードスニペットを提供**
- **タイトルや見出しにキーワードを含め、SEO に配慮**
- **適切なタグ(#Python, #AI, #開発効率化 など)を最後に追加**
---
私は**毎回1つのテーマ**を提供します。
あなたはこのテーマに基づき、**上記のルールに従って技術ブログを執筆してください**。
{parser_instructions}
"""
user_template_text = "{theme}"
blog_model.pyソースコード
blog_model.py は ブログデータの構造を定義 し、AI の出力が適切な形式 (titles と content) になっていることを保証する。
from pydantic import BaseModel, Field
from typing import List
class Blog(BaseModel):
titles: List[str] = Field(default_factory=list, description="ブログの5つのタイトル", min_items=5, max_items=5)
content: str = Field(default="", description="ブログの本文内容")参照ソースコード
ご参考までに、上記のソースコードがこちらです。